Bloggen mit WordPress
Dieser Artikel schließt an einen früheren Beitrag an, der sich mit einer grundlegenden Frage zum Full Site Editing (FSE) im Zusammenhang mit WordPress-Benutzerrollen beschäftigte.
Der Autor als Gestalter?
Auf welche Gestaltungsmöglichkeiten hat der Blogautor Zugriff, dem lediglich die Rolle mit Benutzerberechtigung »Autor« zugewiesen wurde?
Die Frage bezieht sich sowohl auf die Möglichkeit, Blöcke und Vorlagen für Elemente eines Artikels auszuwählen als auch darauf, wie weit die Gestaltungsmöglichkeit innerhalb von Blöcken reicht.
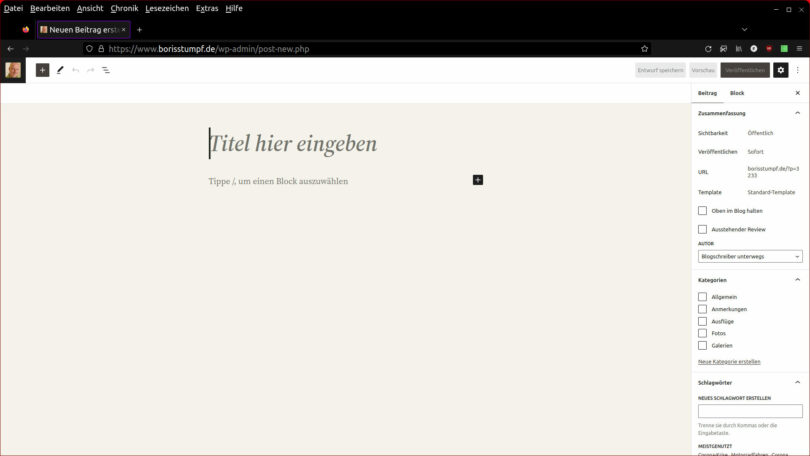
Schauen wir uns den Startbildschirm an, wenn wir als »Autor« einen Artikel zu schreiben beginnen:
Der Bildschirm ist relativ leer. Geben wir unserem Artikel einen Titel. In der Werkzeugspalte rechts sehen wir, dass wir unserem Artikel Meta-Angaben hinzufügen können und die Veröffentlichung steuern können. Mehr nicht.

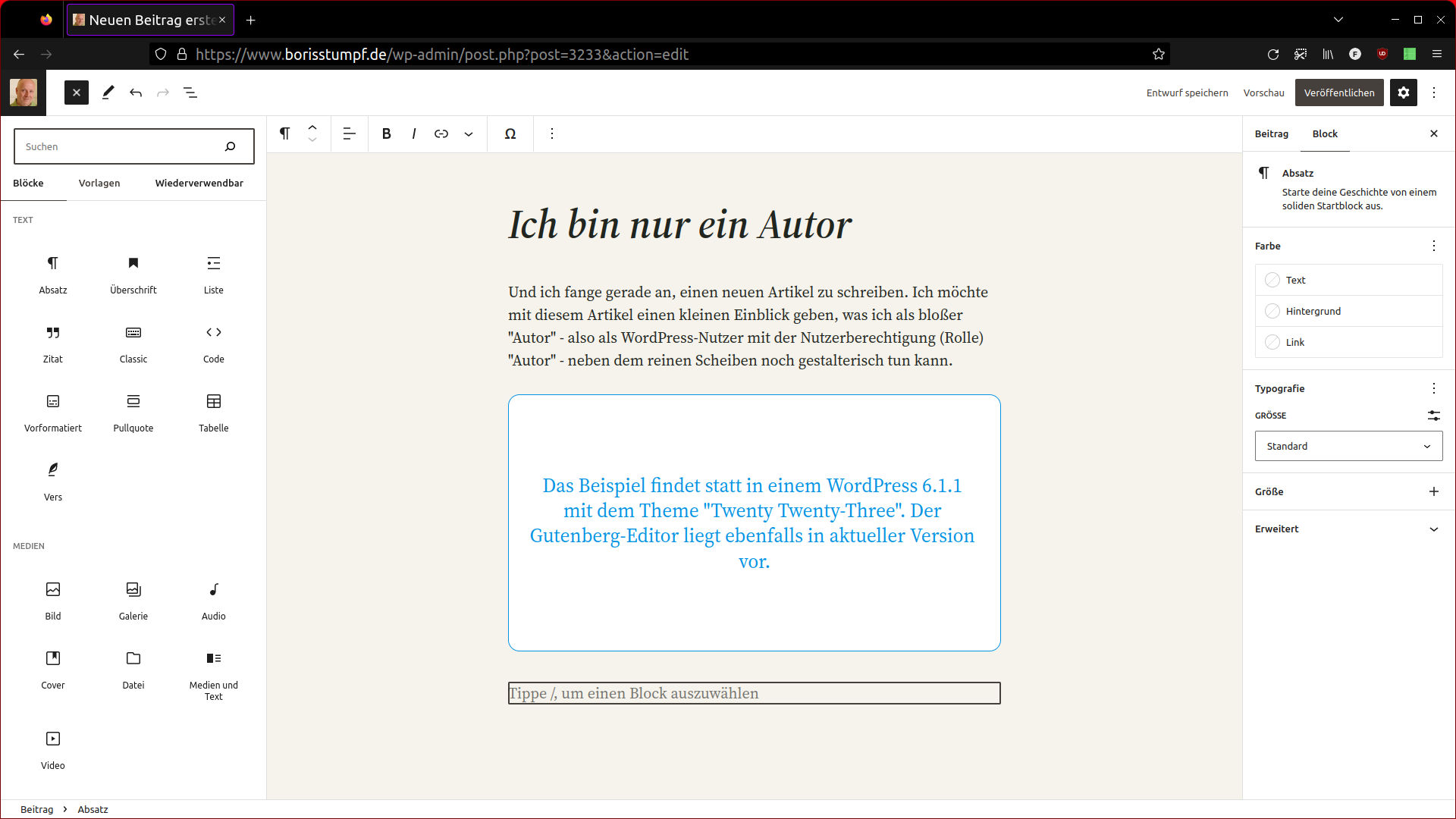
Drücken wir also Enter und erzeugen einen ersten Absatz und schon ändert sich das Bild: Die Werkzeugleiste am rechten Rand zeigt nun die Möglichkeiten, die uns für unseren gerade erzeugten Absatz zur Gestaltung zur Verfügung stehen.

Wir haben also Möglichkeiten, die Inhalts-Blöcke, die uns das Theme zur Verfügung stellt, im Rahmen der vorgegebenen Werkzeuge zu gestalten. Das schließt u.a. Farben für Vordergrund und Hintergrund ein sowie – je nach Block-Typ – typografische Gestaltung wie auch Rahmen und Abstände.
Blöcke und Vorlagen
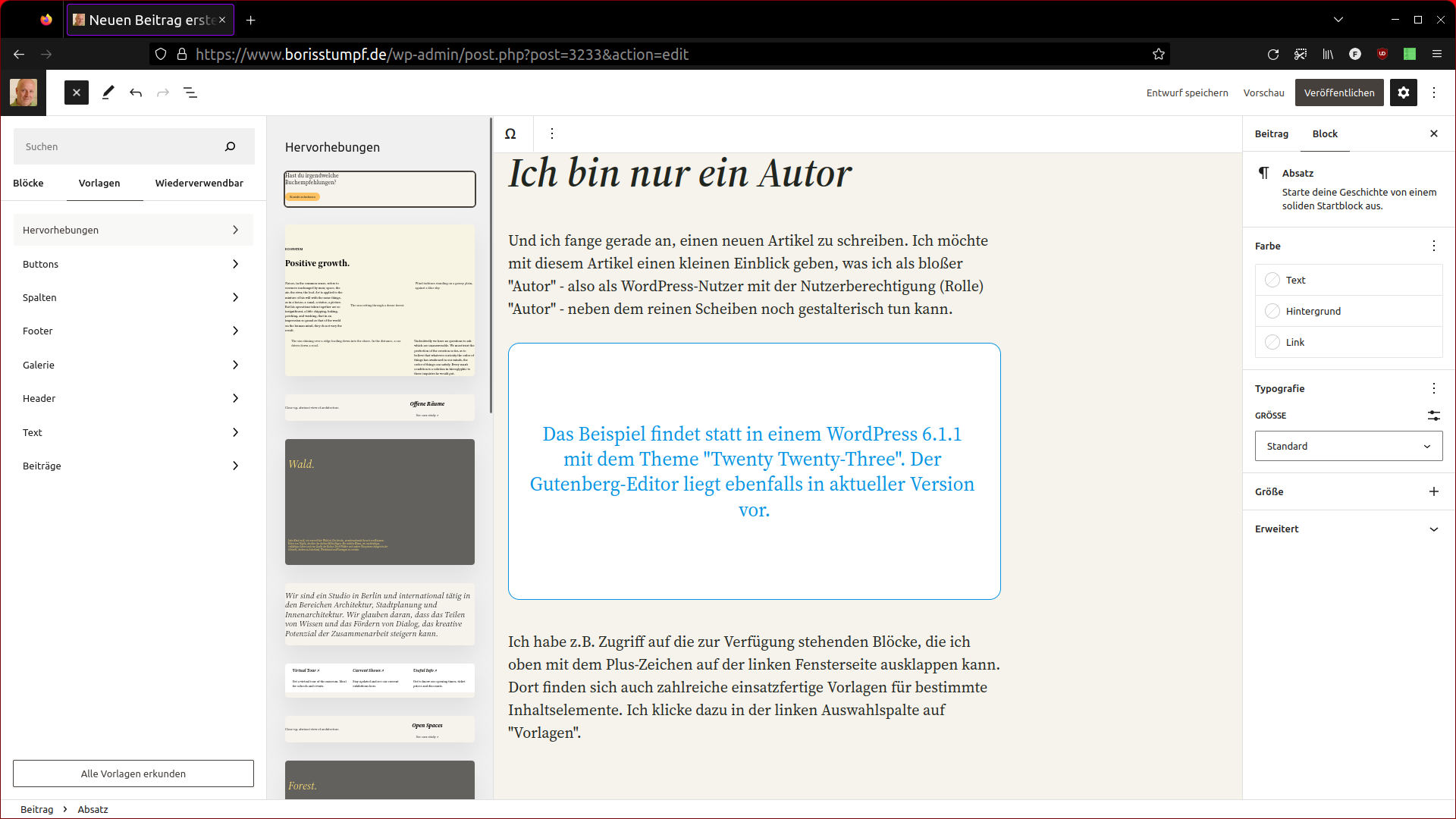
Über das weiße, schwarz hinterlegte Pluszeichen in der oberen Navigationsleiste (direkt neben unserem Avatar-Bildchen) erreichen wir die linke Auswahlspalte. Hier wählen wir die Inhalts-Blöcke aus, die wir für unseren Artikel benötigen. Oder wir greifen zu einigen der zahlreich angebotenen Vorlagen – vorgefertigte Elemente, die meist aus mehreren zusammengefügten Blöcken bestehen. Auch diese Vorlagen können wir bei Bedarf über die einzelnen Block-Werkzeuge in der rechten Spalte an unsere Bedürfnisse anpassen.
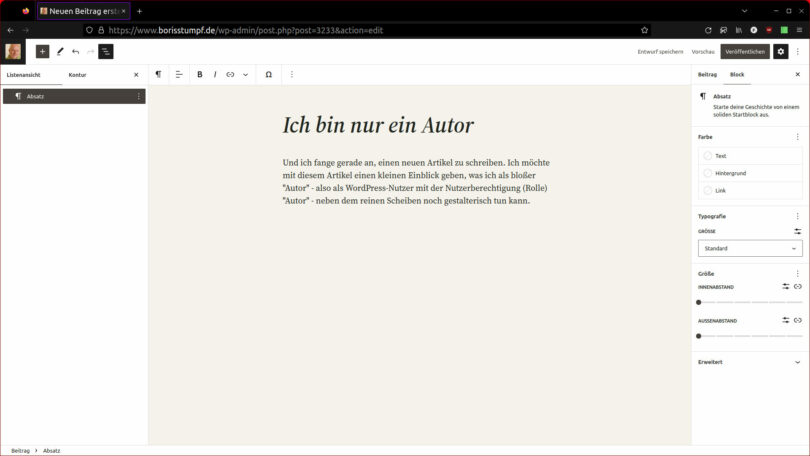
In der Navigationsleiste ganz rechts übrigens – dem Menüpunkt mit den drei leicht zueinander versetzten Linien – gelangen wir zur Übersicht aller Blöcke in unserem Artikel, wir sehen also die Struktur unseres Artikels. Auch von hier aus können wir jederzeit jeden einzelnen Block zur Bearbeitung auswählen.
Kurzes Fazit
Auch in der beschränkten Rolle als »Autor« haben wir eine ziemlich mächtige Auswahl an Gestaltungselementen für unsere Artikel. Verwehrt allerdings bleibt uns der Zugriff auf die Gestaltung des Themes selbst. Wir haben keine Möglichkeit, auf den Blog-Rahmen um unsere Artikel herum Einfluss zu nehmen, wie wir auch nicht die Struktur von Blöcken selbst verändern können.
Hierzu müssen wir innerhalb des Blog-Editors asministrative Rechte haben oder von außerhalb des Blogs auf die Dateien zugreifen können, die das Aussehen und die Funktionalität des Themes steuern, unter anderem die Datei theme.json.